早速やっていく💪
java をインストール
java.com からインストール
ダウンロードしたインストーラを実行
graphviz をインストール
コマンドを実行してインストールする。5min くらい時間かかる
$ brew install graphviz
vscode に拡張機能 PlantUML を追加
PlantUML で検索すれば出てくる

プレビューテスト
test.puml というファイルを作成する
@startuml
Bob -> Alice: hello
@enduml
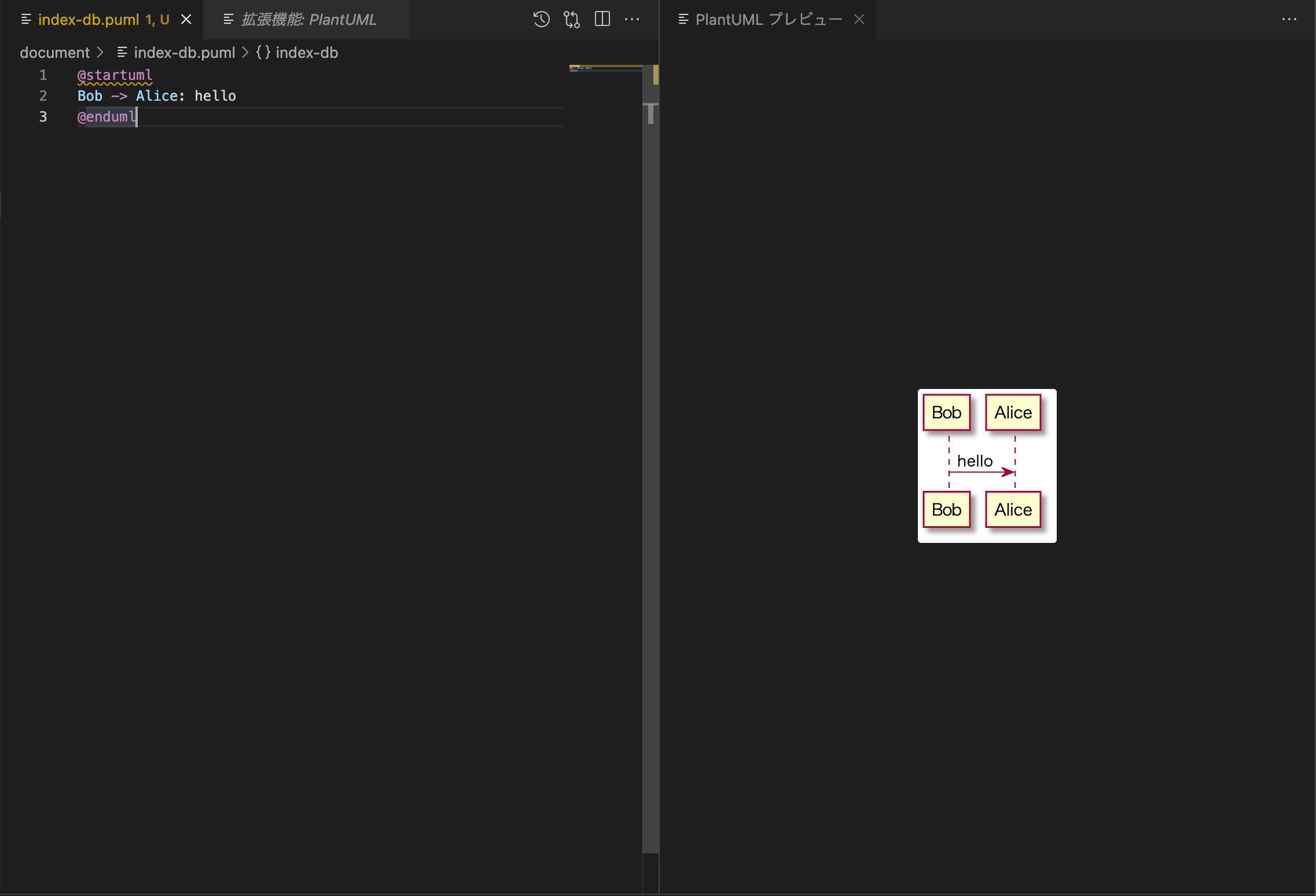
mac だと vscode で test.puml を開いて alt + D でプレビューできる

書き出しテスト
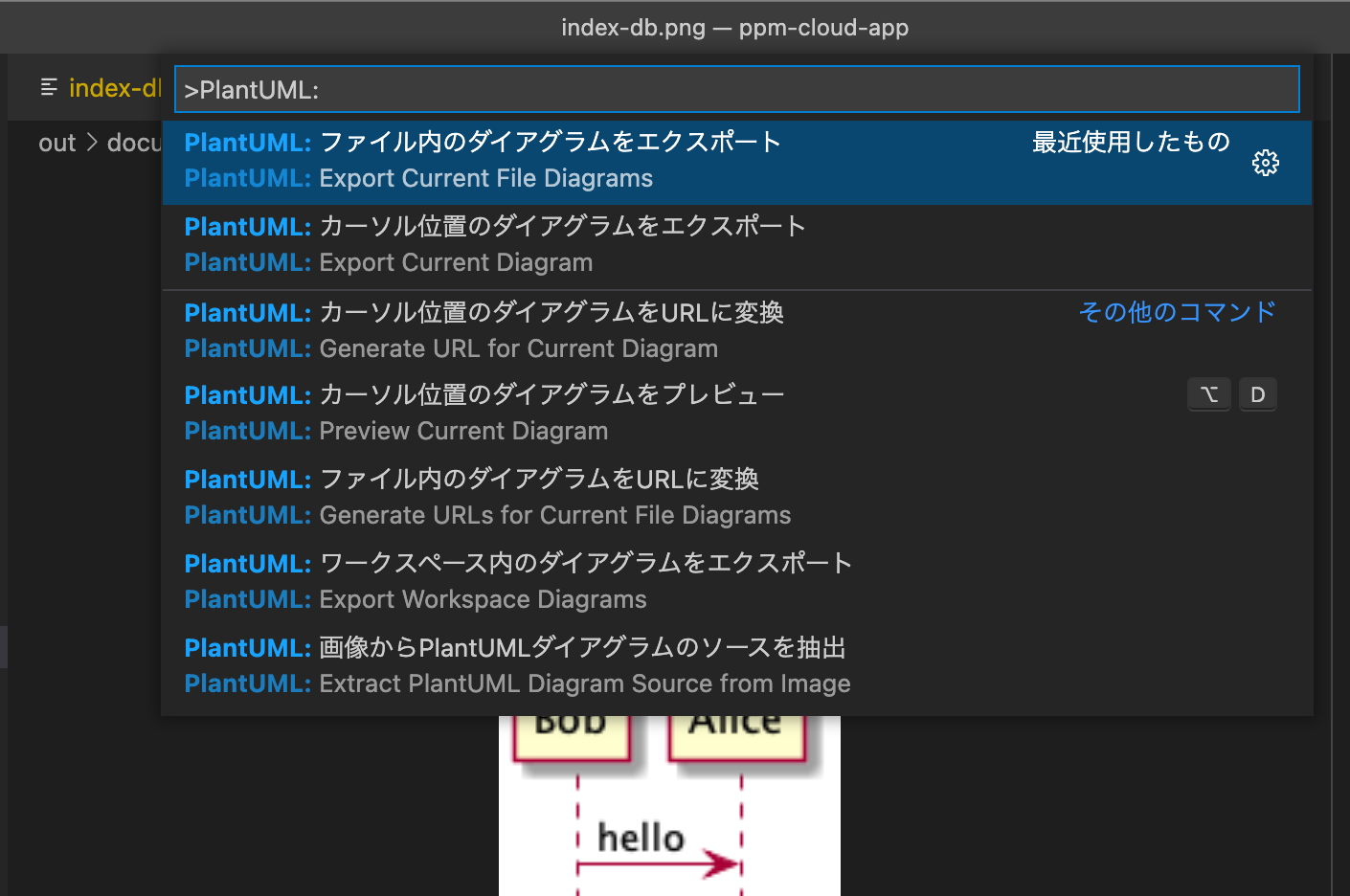
shift + ⌘ + P で入力フォームを表示させて、PlantUML: Export Current File Diagram を選択する

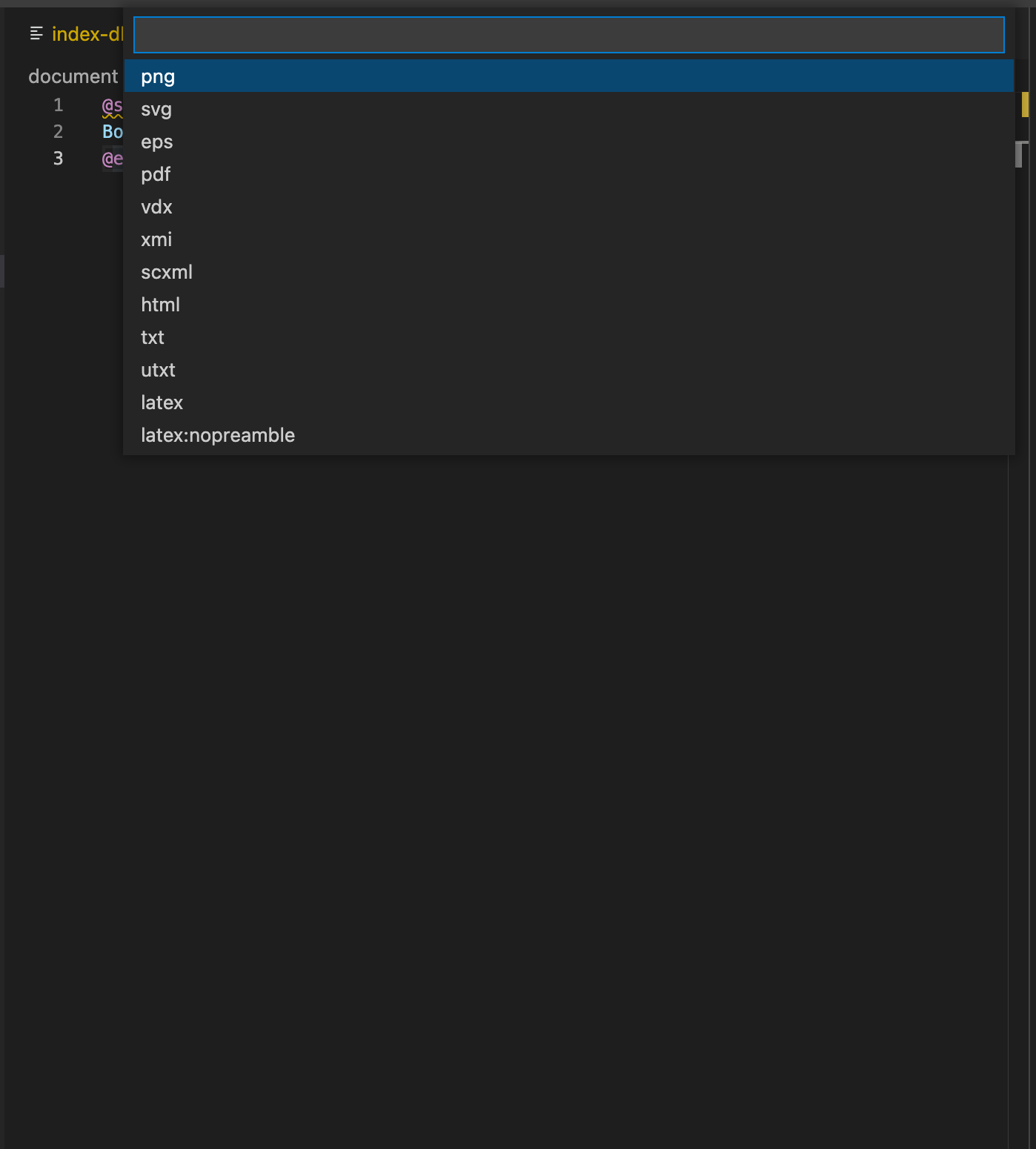
書き出すファイルの拡張子を選択する

書き出した
png

svg
あとは書き方に慣れていけば大丈夫そう。
まとめ
さいきん仕様書が存在しない保守案件に入ることがあって、かなり精神的に参っていた。コードから仕様を理解しないといけないという作業がかなりしんどかった。どうにかしてコードの見通しを良くしようと思って、図を作成しようと思って、できれば git で管理して今後もメンテしたいと思ったので、PlantUML を使用するに至った。
頑張っていきたい💪
